
Create a folder somedir
From you satnav, get a GPX file: ams.gpx
Put some nice photos in the folder. i150830a.jpg, i150830a.jpg, i150830b.jpg
Use a plain text editor to create the rourcefile in the same folder.
[Header]
Title: Gouda biketrip
Template: routetemplate.tpl
Markers: leaflet/markers.js
gpxifn: gouda.gpx
Thumb: i150830a.jpg
[A]
M: 52.034, 4.765
F: i150830a.jpg
C: comment1
[B]
M: 52.04166, 4.72220
F: i150830b.jpg
C: comment2
Notes:
[C] lines that start like this are ignored.
M = map location Lon/Lat.
F = Foto filename.
C = Comment or Caption for the photo.
webroute.py ams.rc /somedir/amsterdam
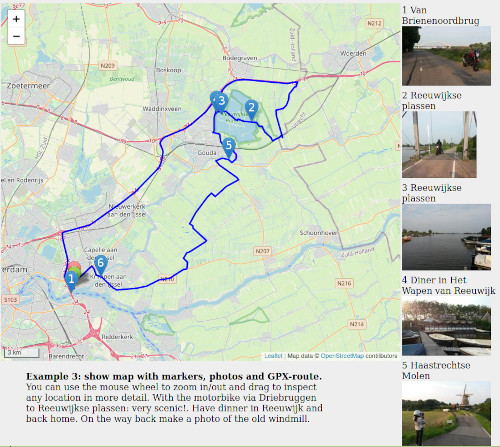
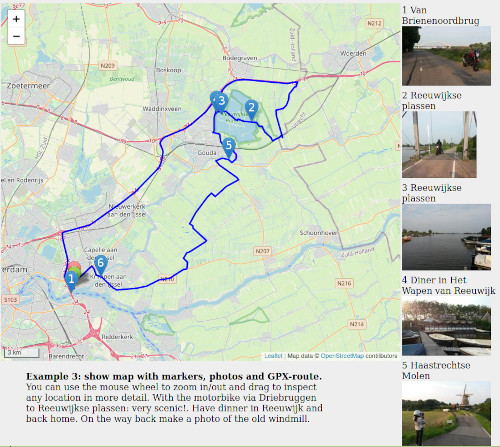
This will process the gouda.rc + the photos + gouda.gpx and create html in directory: somedir/gouda
It should look like this:

Note this is just a sceen image. When you open the index.html with a web browser like firefox than it will make the view dynamic: you can zoom/out move north,south,east,west. In some demo's click on the marker to see the photo.
Henk Speksnijder 20210527